
1. スタイルシート(CSS)について
次は、スタイルシート(CSS)を利用して、文章の体裁を整えます。
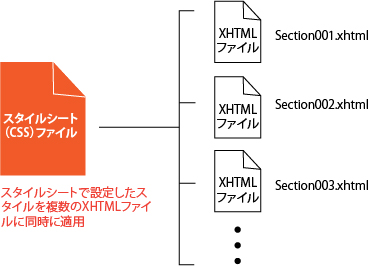
このスタイルシートで、いままで段落設定で設定した見出し1(h1)、見出し2(h2)や本文テキスト(p)の文字の大きさや色などをそれぞれ指定することができます。
ここでは、別ファイルのスタイルシートを記述して、そのスタイルをXHTMLファイルにリンクさせますが、XHTML内にスタイル属性を記述してスタイルを設定することも可能です。

2. スタイルシートを新規作成
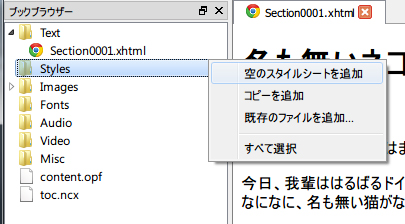
まず、ブックブラウザー内の「Styles」フォルダを右クリックして、「空のスタイルシートを追加」を選びます。

3. 空のスタイルシート
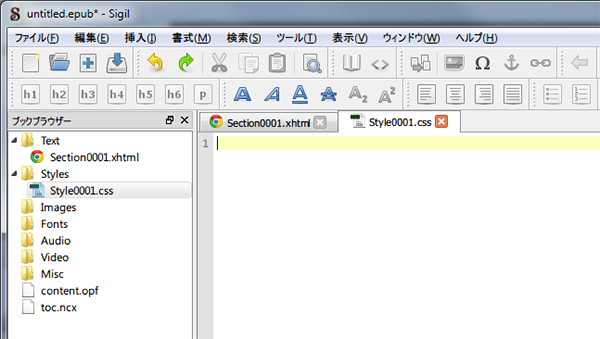
新しいスタイルシートが「Style0001.css」という名前で「Styles」フォルダ内に追加され、空のスタイルシートが開かれます。開かれない場合は、ブックブラウザーの「Styles」フォルダ内の該当のファイルをダブルクリックすると開きます。

4. スタイルシート(CSS)の基本
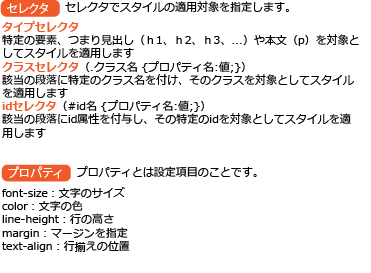
CSSを書き始める前に、スタイルシートの基本的な記述方法について説明します。
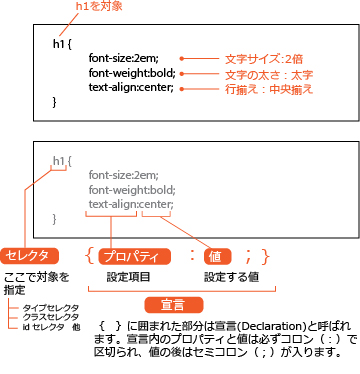
見出し(h1) の文字を標準の文字サイズの2倍のサイズ、太字、中央揃えにする場合、スタイルシートで次のように入力します。


スタイルシート(CSS)の詳しい記述方法や詳細については、関連書籍やウェブサイトなどを参照してみてください。
5. スタイルの入力
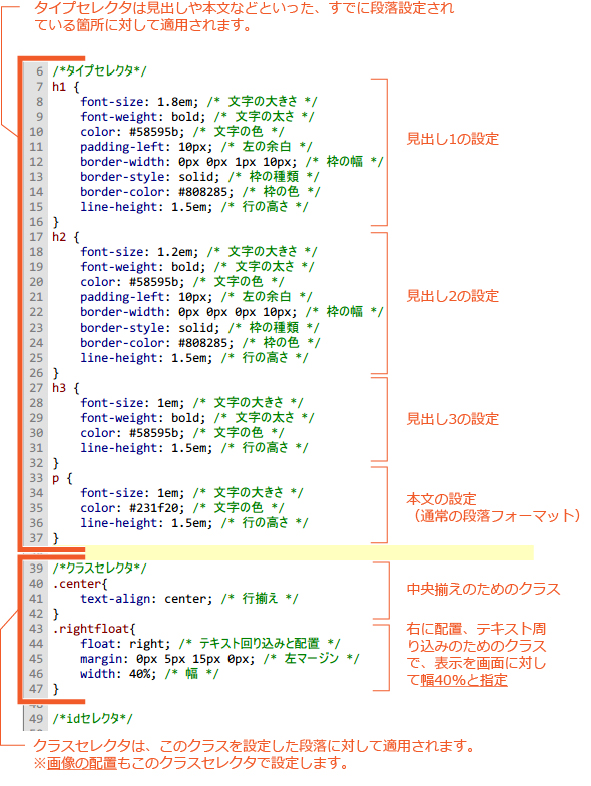
それでは実際にスタイルシートにスタイルを入力していきましょう。
スタイルシートに直接入力するか、テキストエディタで入力して、Sigilのスタイルシートに貼り付けします。 また、記述はすべて半角英数を用いてください。
入力せず、この見本テキスト(style_sample.txt)をコピーしてスタイルシートに貼り付けしてもかまいません。

/* と */ の間のテキストは実際のスタイルには影響せず、CSSに対するコメントや説明になりますので、覚書として自由に書き込んでください。また、このコメント部分については、半角英数以外の文字を入力しても問題ありません。
6. スタイルの適用(1)
次はこのスタイルシートを実際のコンテンツ(XHTMLファイル)に適用します。
スタイルシートを適用することで、一度にスタイルを変更できます。
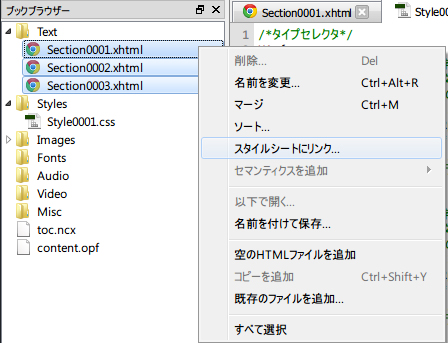
ブックブラウザー画面から適用したいXHTMLファイルを全て選択し右クリック、「スタイルシートにリンク」を選びます。

7. スタイルの適用(2)
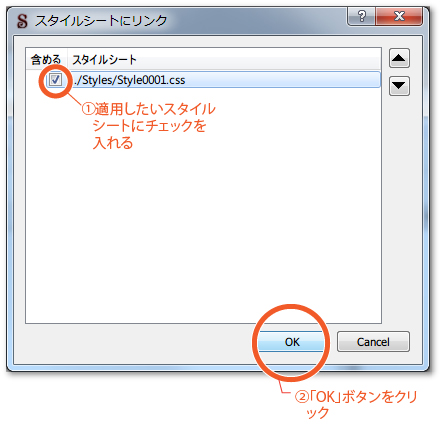
「スタイルシートにリンク」の画面が開きますので、該当するスタイルシートにチェックを入れて、「OK」ボタンをクリックします。

8. スタイル適用の確認(ブックビュー)
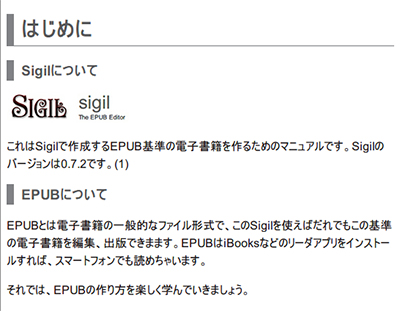
スタイルが各XHTMLファイルに適用され、見出し1と見出し2の文字の大きさや色が変更になりました。ここでは、枠線なども適用されています。

9. スタイルの確認(コードビュー)
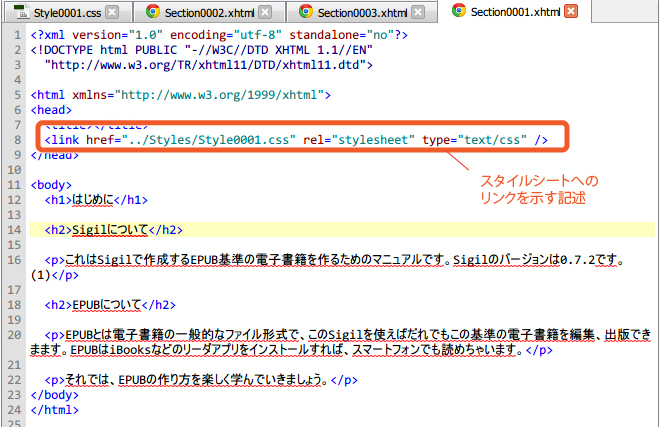
また、コードビューで適用されたXHTMLファイルを表示すると、スタイルシートへのリンクが記述されているのが確認できます。
この記述は、XHTMLファイルのヘッダー部分にあります。

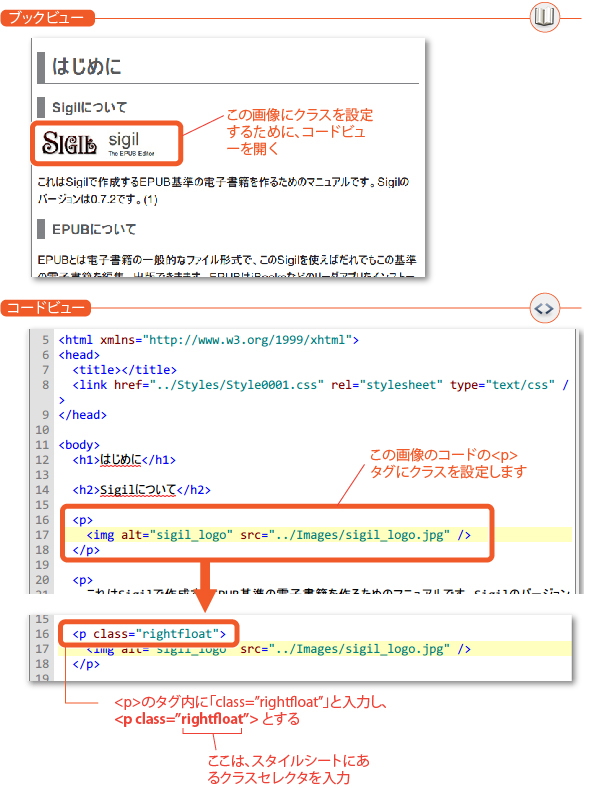
10. クラスを手動で設定(1)
画像の位置などについては、手動でクラスを指定していく必要があります。
ここでは画像にクラスセレクタのrightfloatを適用するように設定します。

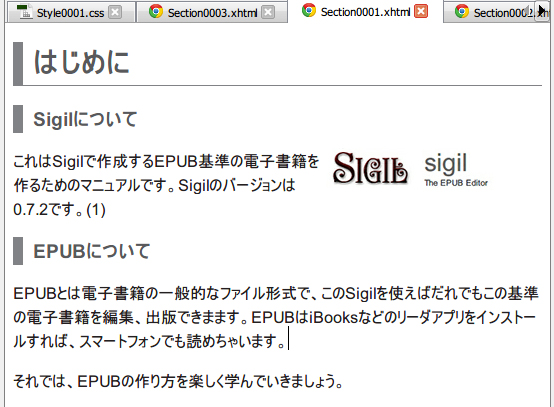
11. クラスの適用確認
<p>タグにクラスを入力後、ブックビューに切り替えて、表示を確認してみてください。スタイルシートのクラス(rightfloat)が適用され、画像が右側に移動し、同時にテキストが周り込み配置になりました。

12. EPUBファイルの保存
スタイル適用後にも、一旦EPUBファイルを保存しましょう。

